The
Rules Manager widget is a very expansive widget that can be used to dynamically alter your form based on a variety of situations. Essentially, the
Rules Manager can 'listen' for a certain entry or event. When the condition of this entry or event is satisfied, another event can occur. The
Rules Manager can change the text inside of a text box, run a Javascript function to affect a widget, or even show/hide a widget.
Please note that in order to expose the logical names, you simply have to click on the
edit button and click on the
Advanced: Name for Developers collapsible. This same option allows you to rename the widget's logical name, but this can
only be done on the creation of the widget. Once a widget has been saved, it cannot be renamed or else the page will break.
For All Users; the When and Then Options
The 'Is Equal To' and 'Show/Hide' Options
The 'Is Equal To' and 'Show/Hide' options allows the Rules Manager to check for the state of a widget (True or false primarily) and will act depending on the state. The 'Show/Hide' option will cause the widget to appear or disappear.
Please note that this will not use the Visible advanced property but will instead use CSS to show or hide the widget. Even if the widget is not visible, it can still be interacted with. In addition, the 'Is Equal To' option is case sensitive when targeting a widget.
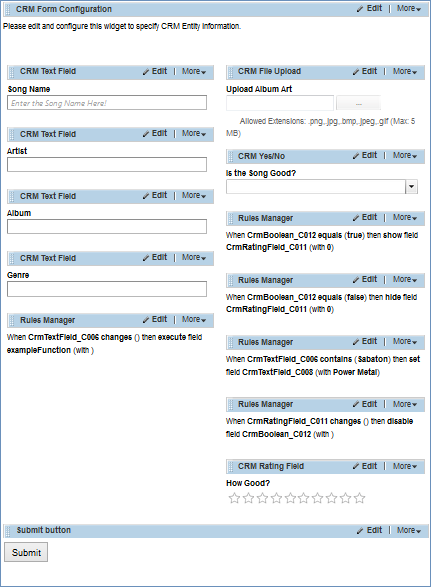
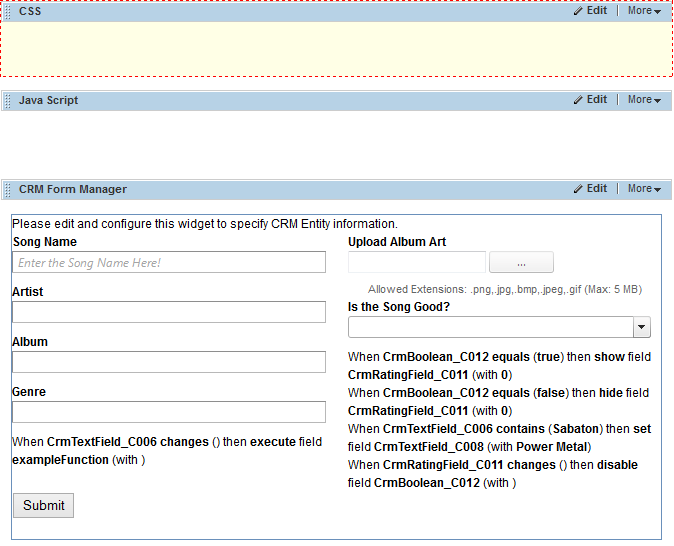
Here is a basic form with a number of Rules Managers that will explained later:

- For the purposes of this usage guide, the following widgets will be used: CRM Yes/No (Is the Song Good?/CrmBoolean_C012) and CRM Rating Field (How Good?/CrmRatingField_C011).
- The objective is to use a drop down list to determine if the song we are entering is good. If 'Yes' is selected, a rating field will appear asking the user to rate the song out of ten. If 'No' is selected, the rating field will disappear.
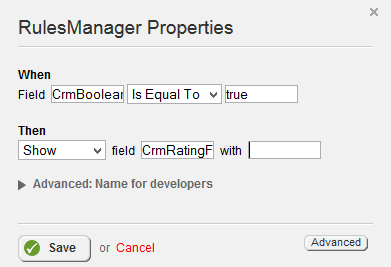
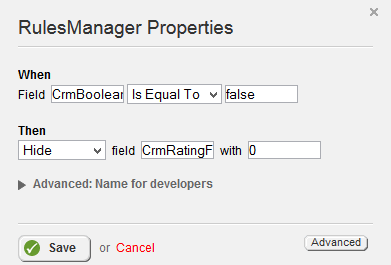
- In order to accomplish this functionality, two Rules Managers are required. One for handling the event in which the song is good, the other for the event in which the song isn't worthy of a rating. The properties of both can be configured like this:


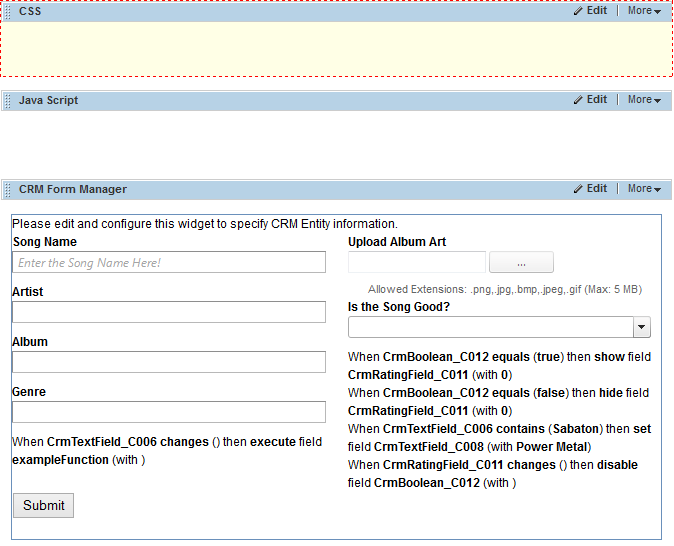
- The Rules Managers above are both set to work for every possible answer from the CRM Yes/No widget. However, in order for the rating field to appear hidden when the page is first loaded, there is something that must be done. We must navigate to the page that will use this form. The page looks like this:

- Notice that a CSS widget from the Scripts and Styles widget list has been deployed. The Rules Manager interacts with the widget's 'Display' CSS property. This way, the widget itself will not be removed from the structure of the page. The CSS is (Please note that the logical name is also the CSS Class of the widget!):
.CrmRatingField_C011 { display: none; }
- The widget should appropriately hide itself when the 'No' option is selected and should appear when the 'Yes' option is selected.
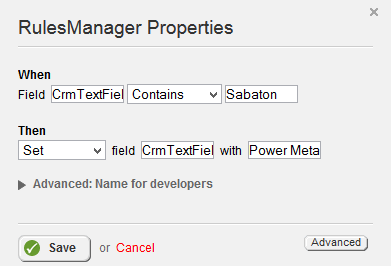
The 'Contains' and 'Set' Options
The 'Contains' option allows the Rules Manager to search the attached widget for a specified phrase. The 'Set' option will set a widget to a specified value. In addition, the 'Contains' option is case sensitive when targeting a widget.
- For the purposes of this usage guide, one Rules Manager will be used and two CRM Text Field (Artist/CrmTextField_C006 and Genre/CrmTextField_C008) widgets will be used.
- The objective of this usage guide is to set the Genre text box to 'Power Metal' whenever the Artist 'Sabaton' is entered. Sabaton being a Swedish metal band of which most of their songs are of the power metal genre.
- A single Rules Manager is required for this. The properties of this Rules Manager are:

- With the Rules Manager properly configured, there is nothing else that needs to be done. Whenever the Artist text box contains Sabaton in any way, shape, or form (Sabaton and Friends, Friends and Sabaton), the Genre text box will be automatically set to Power Metal.
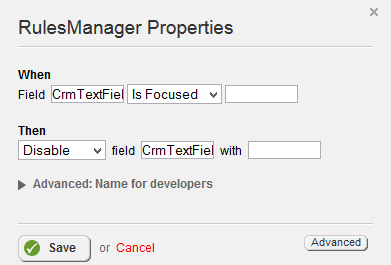
The 'Is Focused' and 'Enable/Disable' Options
The 'Is Focused' option will trigger when the specified widget is made active. This means that if you were to tab over or click onto the widget, the Rules Manager will trigger. The 'Enable/Disable' options will make the specified widget editable or read-only respectively.
- For the purposes of this usage guide, three CRM Text Field (Song Name/CrmTextField_C005, Artist/CrmTextField_C006, and Genre/CrmTextField_C008) will be used.
- The objective of this usage case is a little peculiar. When the Song Name text field is focused, the Artist text field will be disabled. However, when the Genre text field is focused, the Artist text field will be enabled.
- Two Rules Managers are required for this. The properties of these Rules Managers are:


- With both Rules Managers properly configured (When Field CrmTextField_C005 is Focused, Disable CrmTextField_C006 and When Field CrmTextField_C008 is Focused, Enable CrmTextfield_C006) there is nothing else that needs to be done.
The 'Key Up' and 'Toggle' Option
The 'Key Up' option will simply detect when a key on the keyboard is pressed and execute in that event. The 'Toggle' option will toggle the visibility of a widget.
- For the purposes of this usage guide, two CRM Text Fields will be used (Song Name/CrmTextField_C005 and Artist/CrmTextField_C006).
- The objective of this usage guide is a little peculiar. Whenever a key is pressed in the Song Name text field, the Artist text field will toggle between showing and hiding itself.
- A single Rules Manager is required for this, the properties of which are:

- With the Rules Manager properly configured, the Artist text field should be hidden and shown as keys are pressed in the Song Name text field.
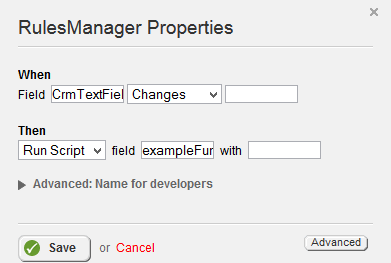
The 'Changes' and 'Run Script' Options
The 'Changes' option will trigger when the specified widget's value is changed. This can be anything from entering a different word into a text box to a different selection on a drop down list. The 'Run Script' option will execute a specified Javascript function. Please note that the Javascript must be embedded on the page or form that the Rules Manager will be used on. In addition, you may use Jquery as well.
- For the purposes of this usage guide, a single CRM Text Field (Artist/CrmTextField_C006) will be used.
- The objective of this usage guide is to read the value of the text field and log it into the console. Much like how Javascript is capable of handing events, the Rules Manager will handle the event from which the Javascript will be executed.
- A single Rules Manager is required for this, the properties of which are:

- With the Rules Manager properly configured, the function 'exampleFunction' will execute whenever the Artist text field changes.
- However, in order to define Javascript for the Rules Manager to use, we must navigate to the page(s) that the form will use and insert a Javascript widget from the Scripts and Styles widget list.

- The Javascript function is:
function exampleFunction(sender,args) {
console.log(args.get_newValue() +" is pretty great."); }
- Please note that the Portal Connector widgets have their own API that allows you to interact with the widgets in a multitude of ways. In this case, whenever the Artist text field is changed, the value of the text field will be read into the console.

The 'Document Ready' Option
The 'Document Ready' option will trigger when the DOM and HTML-portion of the page is completely loaded. This means that the graphics on a page don't have to be fully loaded in order for the Rules Manager to execute.
The 'Window Loaded' Option
The 'Window Loaded' option will trigger when the page is fully rendered. This means that the Rules Manager will wait for the web-page in its entirety (Graphics, frames, objects, etc.) to be loaded before triggering.