Configuring Portal Page Templates
There are many options that you can take to create your website templates. Here are the recommended ways of setting up your base template for Sitefinity website to avoid any styling issues.
Bootstrap
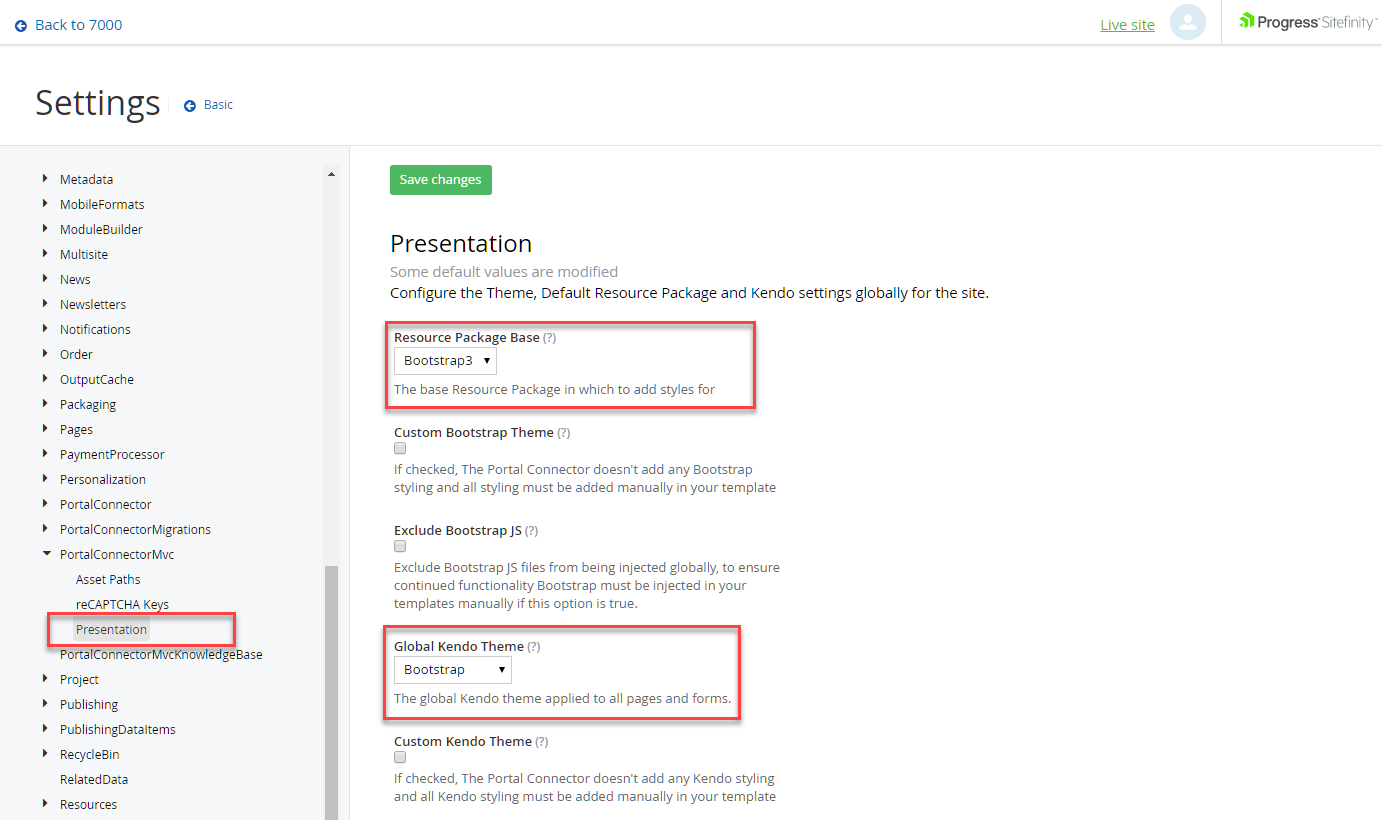
1. Navigate to the Sitefinity backend and under Administration > Settings select Advanced > PortalConnectorMvc > Presentation and select your resource package base as Bootstrap
2. Select your Kendo Theme as Bootstrap 3 and save the configuration.
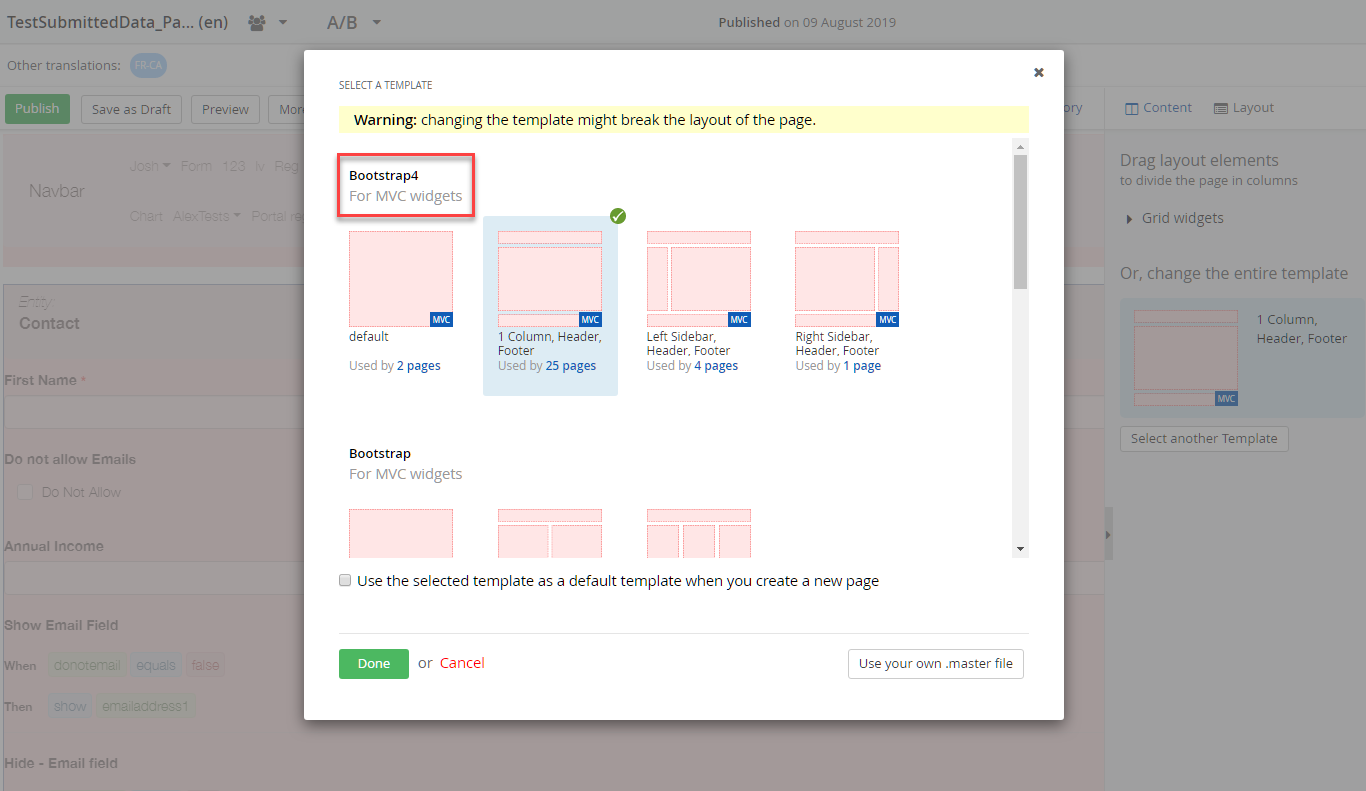
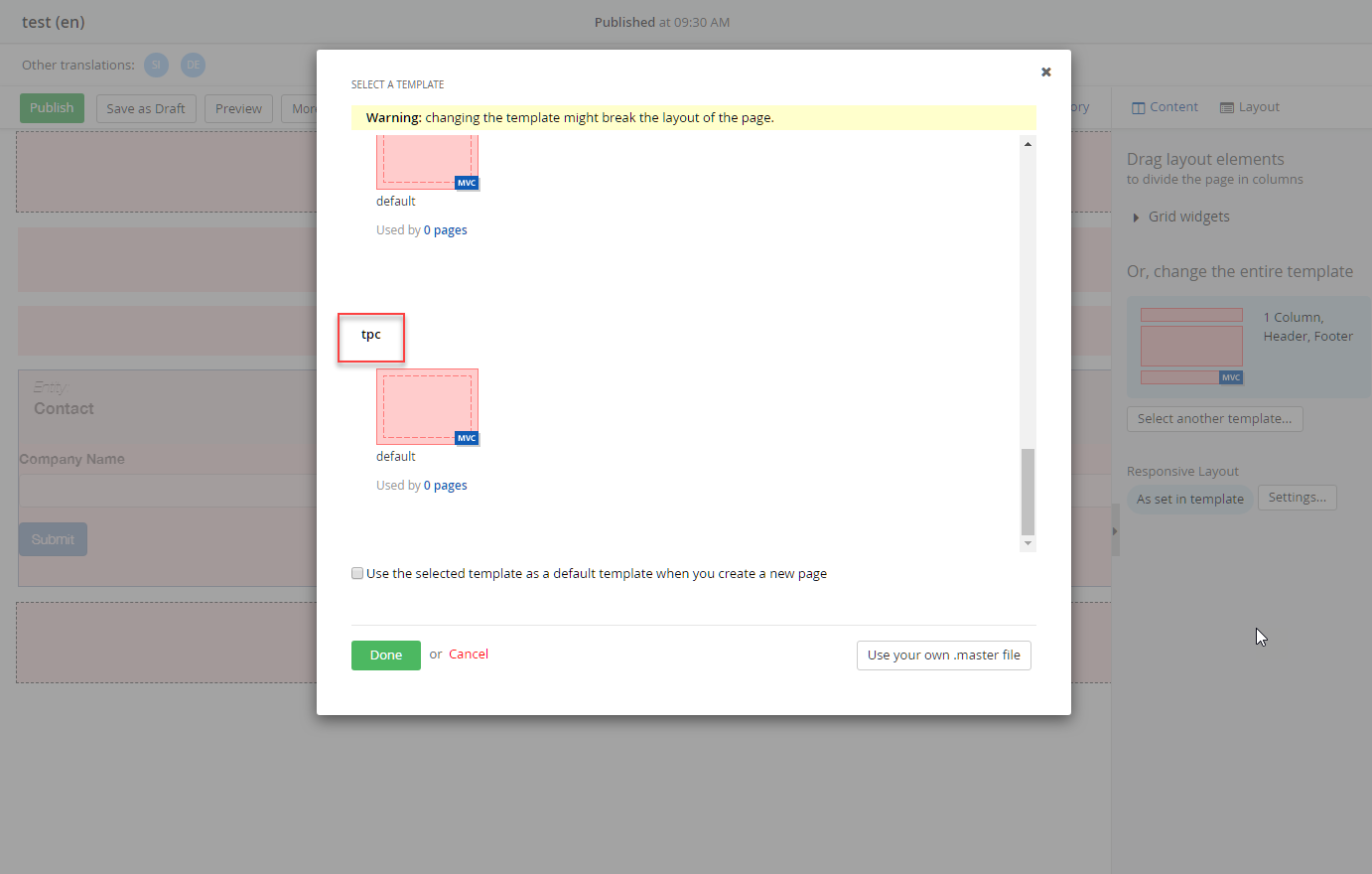
3. When you are creating your pages make sure you are selecting the template from the Bootstrap resource package.
Bootstrap 4
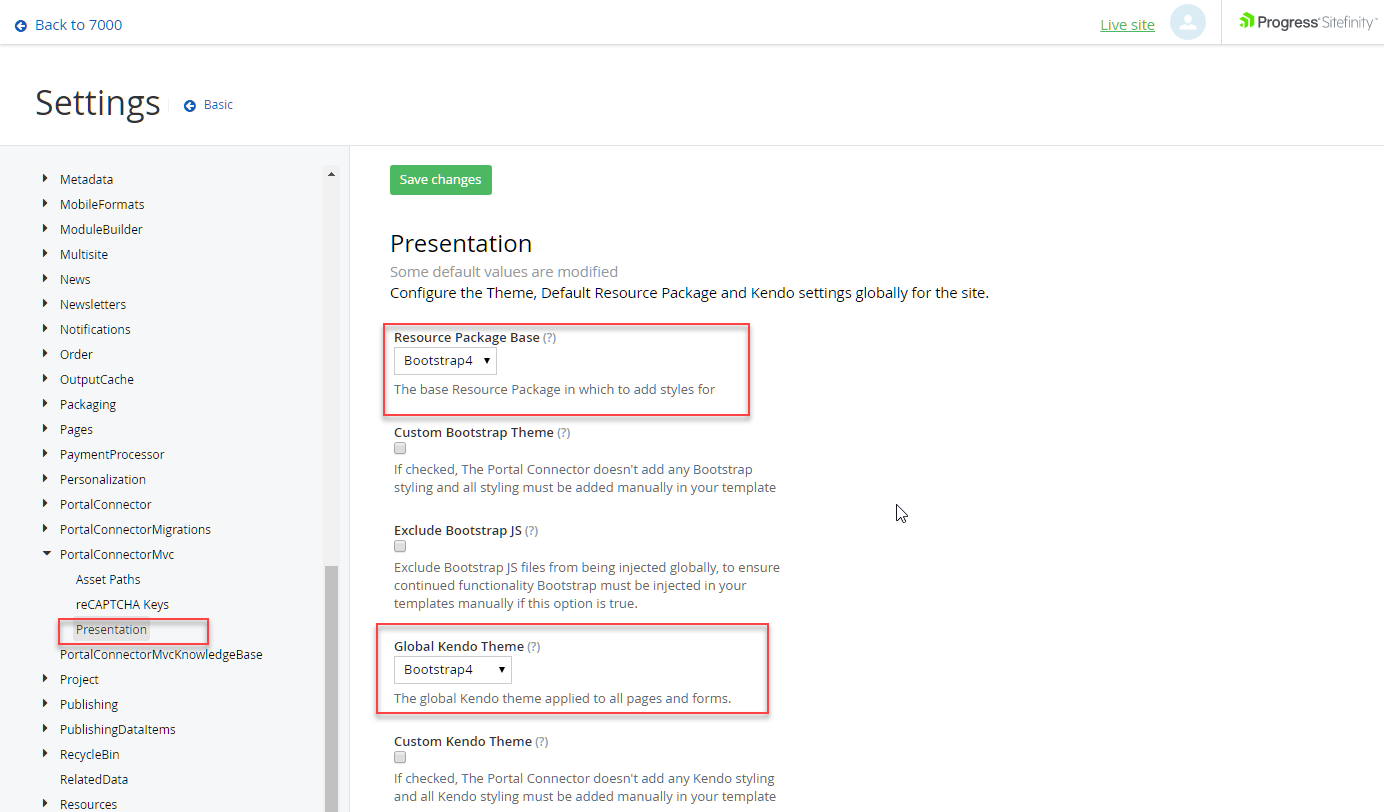
1. Navigate to the Sitefinity backend and under Administration > Settings select Advanced > PortalConnectorMvc > Presentation and Select your Resource package base as Bootstrap 4
2. Select your Kendo Theme as Bootstrap 4 and save the configuration.
3. When you are creating your pages make sure you are selecting the template from the Bootstrap 4 Resource package.

None
This option is for the advanced users where they will have to add their own custom styles and theming for The Portal Connector widgets.
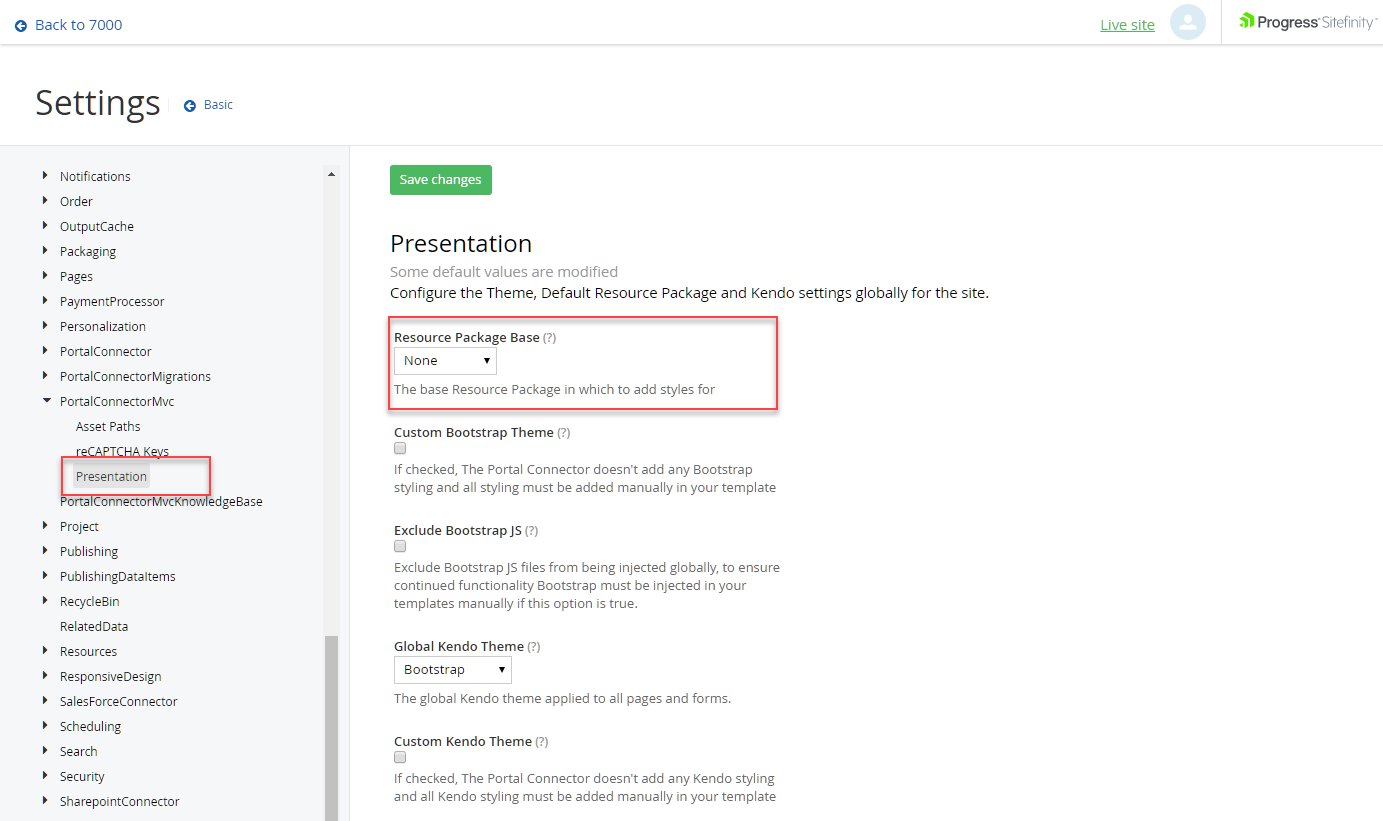
1. Navigate to the Sitefinity backend and under Administration > Settings select Advanced > PortalConnectorMvc > Presentation and Select your Resource package base as None
2. Select your desired Kendo theme and save the configuration.

3. When you are creating your pages make sure you are selecting the template from your custom Resource package. In below example its tpc.

Resources
https://www.progress.com/documentation/sitefinity-cms/overview-resource-packages-mvc