The
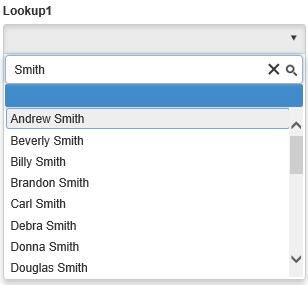
Lookup widget is a drop down list equipped with a search bar. It queries using FetchXML and has the ability to look up any type of record. The widget can be configured to add and edit fetched records as well.
In case of large data sets the lookup dropdown loads sorted records dynamically. Users also have the ability to scroll down the list or use a searchbar.