Appearance
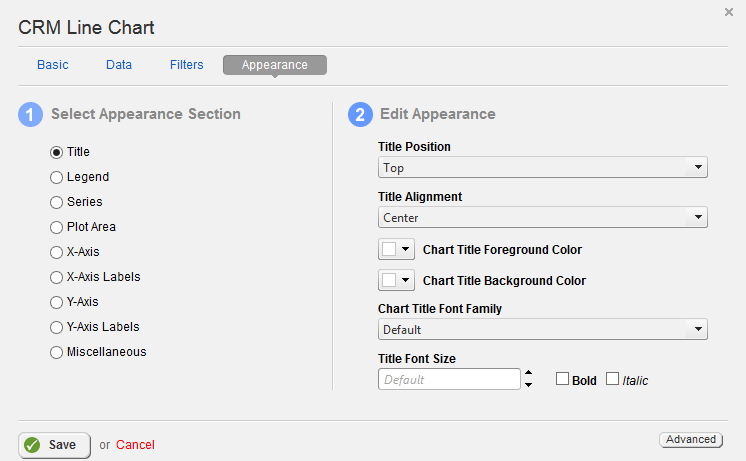
Next, navigate to the Appearance tab. It should look like this:

The Appearance tab offers a myriad of options to customize your chart exactly as you would like it. The CRM Line Chart has unique options for both Series and Miscellaneous.
When you are finished configuring the widget, click on the save button to save it.