Appearance
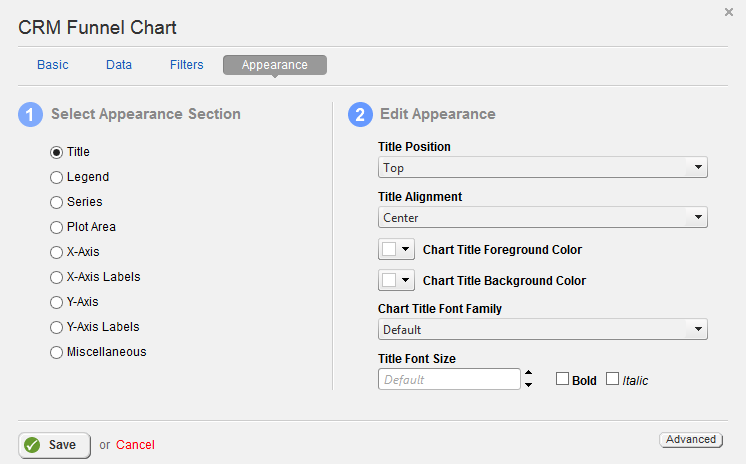
Next, navigate to the Appearance tab. It should look like this:

The Appearance tab allows you to configure the chart's appearance to your liking. The CRM Funnel Chart has a few unique appearance options to configure under the Miscellaneous tab
When you are finished editing the chart, click the save button to save it.