Basic Setup
Drag and drop CRM ShapeMap onto a page. You can find it in The Portal Connector MVC Widgets section.
1) Click Edit and configure your options in Basic Tab. Select a Region of Interest to visualize data on.

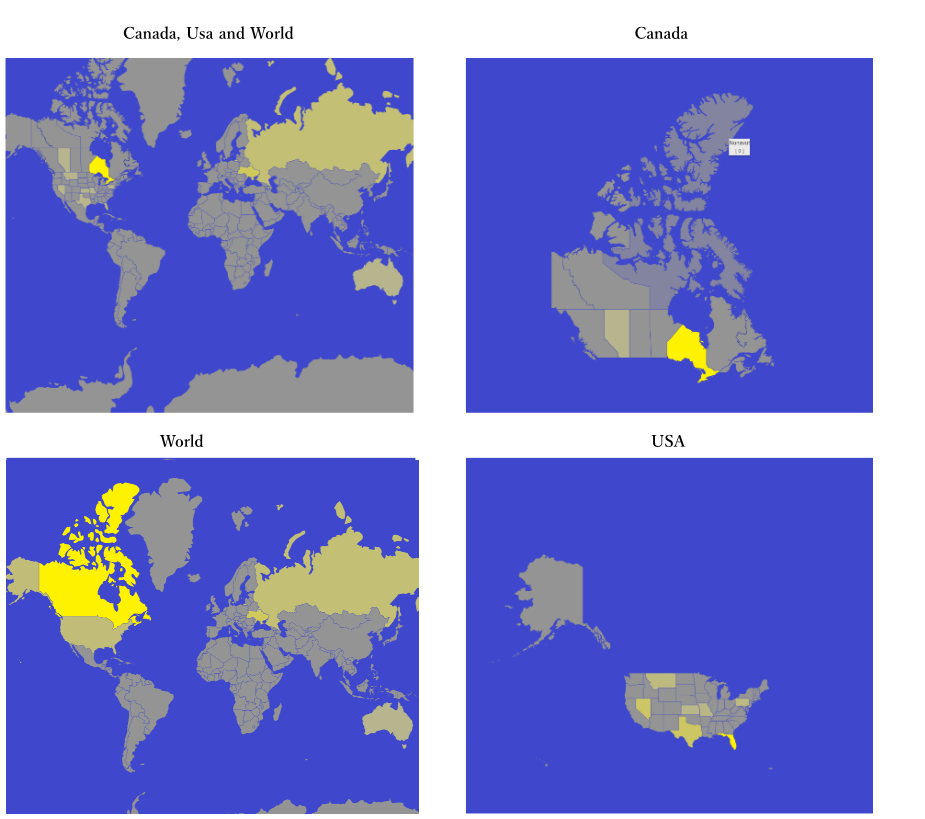
Below is an example of different Select a Region for Data View options:

Info: Above screenshots have been constructed using the same CRM FetchXML. The colors are automatically scaled against summed CRM data. The examples display Yellow as High and Gray as Low values. Hovering over the region would reveal a name and the summed value.
Note: World option shows all countries, but Canada, USA and World brakes down into States and Provinces leaving other countries in their entirety.
Appearance
2) Click Appearance Tab and configure your more graphics related options.
Choose colors for Data Visualization.
You can use the Pickers, Pallets or fill Textboxes in hex-RGB or RGBA formats.

FetchXML
3) Go to FetchXML Tab to configure what CRM data to pull.
You can select Entity from Dropdown to use Load Default FetchXML and then Use Builder to configure the FetchXML in a GUI.
OR type in the FetchXML manually then Use Builder.
* Make sure you have included a unique identifier and a numeric value in your linked-entity: such as invoiceid and totalamount.
* Do not need to include aggregate in the linked entity such as Sum because the widget will decide the summation for you depending on your region settings.

Tip: You need entity with addresses and a linked-entity with value fields of interest.
Above example uses the entity Contact with linked-entity Invoice.
Data
4) Next is the Data Tab, once FetchXML is configured all dropdown options are dynamically pre-filled with values from FetchXML.
Choose your Name Attribute to group by data entities.
Then choose your type of Address Lookup depending on CRM data entity:
- Use Address: If you have multiple address fiends in the entity: Street, Number, etc
- Use Composite Address: If you have one line address.
Appropriate attribute dropdown selectors will show up automatically. These dropdown options are also pre-populated from the fetchXML.
Select Numeric Value Attribute field that is used for data visualization.

5) Fill the optional filters, additional to in-FetchXML filters.
Use add /remove links [+] / [-] to add or remove filters.
6) Save and Publish Page when done.