Appearance
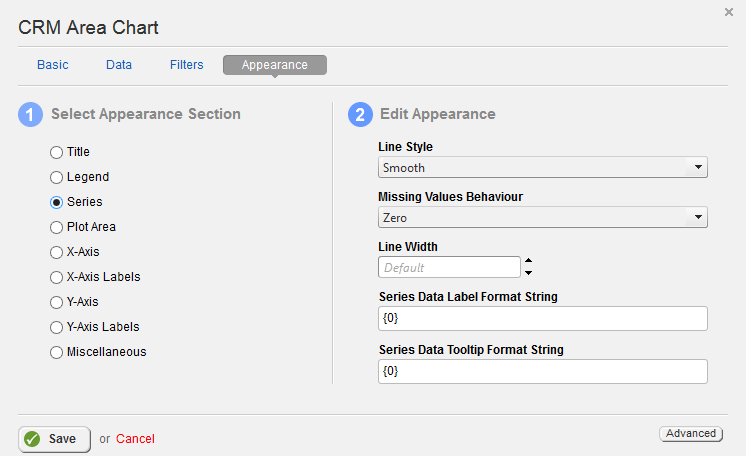
Next, navigate to the Appearance tab. It should look like this:

The Appearance tab allows you to choose from a myriad of options to customize your chart to your exact liking. The CRM Area Chart includes unique options for configuration under Series and Miscellaneous.